Launching our Blazing-Fast Blog
Specter Tech Solutions is happy to announce the launch of our official and blazing fast blog. Please keep us bookmarked so that we can provide you with the latest news in the world of information technology, and updates about Specter Tech Solutions in general.
Intent and Scope of Our Blog
There are two major reasons to have a content-rich, high quality blog.
- Attract visitors for monetary gain (why deny it?)
- Provide education for public benefit
As a business who is invested in both our success and the success of others through the highest-quality information technology solutions available, we want to do both of those things.
We'll be hitting on a number of interesting topic and technologies. This is not a technical blog. It may have some technical posts, but largely the posts will be written to a level that most tech-savvy enthusiasts, especially in the entrepreneurial space, can understand. The topics covered will include, but are not limited to:
- Security
- Disaster recovery
- Workflow
- Productivity
- Networking
- Desktop support
- Programming
- Healthcare / HIPAA
- Industry Best-Practice
- Tutorials
- And, much more.
We hope you'll follow-us over time. We're confident we'll make it worth your time!
Overview of the Blog's Technology
Our blog, as you can see, much faster than most. This is because it is different from most. This is a blog build as a static website as opposed to popular blogs built as dynamic websites such as WordPress. If you're interested in the technical details, we're happy to fill you in below, so keep reading.
Static vs. Dynamic Websites
Static websites are websites where the pages do not change, largely speaking. Your computer asks a web server to send a web page to you, and it does just that. It's almost as if you handed a physical letter to another person.
It doesn't sound very high-tech, but it's very quick and very easy to understand by both humans and computers.
Dynamic websites have either web servers (server-side render) or web browsers (client-side render) making changes constantly to the structure of the website. This is actually really cool for a number of reasons. But, primarily because they're more programmable than static websites (generally).
There are a few catches, however. Server-side render means things slow down and there is yet another opportunity for an attacker to infiltrate your business or personal life by attacking that server. And, client-side render leads to a page being delivered which does not have a solid structure, making it a bit more challenging for web bots to crawl their contents. It also introduces an initial increase in loading time as the whole website is sent at the time of the request rather than just a page at a time.
Reviewing our Speed
In short, this means that when you view a page that all the web server does is send it to you. There is no processing that goes on by the computer. This means that things arrive to the user and load very fast.
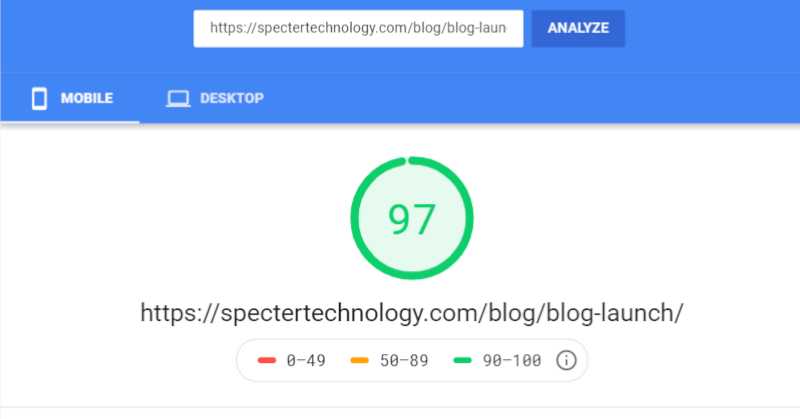
How fast? Most of our pages yield a Google Website Speed result of 95-99% and load in one second or less on a desktop, and two seconds or less on a mobile device. That is fast!
There is quite a bit that goes into it, but the two major technologies that make this possible are:
React
React is a wonderful JavaScript library that resolves many of the problems we deal with in the development of web pages using classic HTML and JavaScript. The key features that we love about React is that it is both declarative and component based.
It's important to emphasize the fact that React is component based. This allows for much simpler re-use of code. Code that can be re-used easily scales better because it allows for more rapid development.
One of the great things about these components is that the HTML (and the CSS if you prefer) is written inline with the JavaScript, a style of code called JSX code.
Together, this makes developing a modern web application must more intuitive as the three major languages are working together toward a goal in the same view.
However, React produces a dynamic website rather than a static website. And, that has some negative implications for SEO. Therefore, as much as we loved React for web application development, it wasn't ideal for our case.
Gatsby
Gatsby is a static website generator. And a lot more. It's really a fantastic framework with great plugins that allow you to make premium, blazing-fast websites in a more programmatic and extensible manner. We'll focus on the former benefit of Gatsby. The latter are numerous and out of the scope of this blog.
Gatsby uses React at its core. So, you get the excellent application programmers interface (API) React offers. It augments it's functionality, however, by pumping out individual pages before it is uploaded to a website.
This means that ultimately you get all of the benefits of React plus all of the benefits of the more classic static websites which are easier for web bots to crawl and index.
What's Next?
In this blog post, we wanted to get our viewers' feet wet. This was intended to be a quick introduction to the blog post, and a to give our readers a little bit of fun information to learn.
In the future, we'll go into the topics listed above. And, we'll make it fun!
Additionally, our discussion on React and Gatsby was very brief and superficial. We definitely plan on getting into the technologies in more detail.
While we really can respect the incredibly powerful, and user-friendly nature of WordPress we're huge proponents of leveraging cutting edge, modern development solutions to make your business stand out on the web.
Thanks for reading, and stay-tuned for more!